概要
IoT温湿度センサの測定データを、アップサイドのサーバへ送信する例を以前ご紹介しました。
今回は、IoT温湿度センサの測定データをGoogleスプレッドシートへ送信し、定期的に集計したデータで作成したグラフを公開し、PCやスマートフォンのブラウザから確認する例をご紹介します。
今回のシステム

無線方式はBLEビーコンです。約10秒に1度、測定値をゲートウェイへ送信しています。非常に低消費電力ですが、送信しているだけなので受信されているかどうかの保証は無いです。代わりに、センサの種類や数にしばられずにデータを取得することが可能です。
ゲートウェイではセンサからの測定データをデバイス・センサごとに蓄積しておいて1分間に一度、最新のデータをサーバへ送信しています。
送信先は、GAS(Google Apps Script)で作成したdoPost関数をWebアプリケーションとして公開したもので、受け取ったデータをスプレッドシートへ書き込んでいます。また、1時間ごとにデータを集計するスクリプトを起動してグラフを作成してます。
電池はCR2032です。今回の構成だと1年程度動作する見込みです。
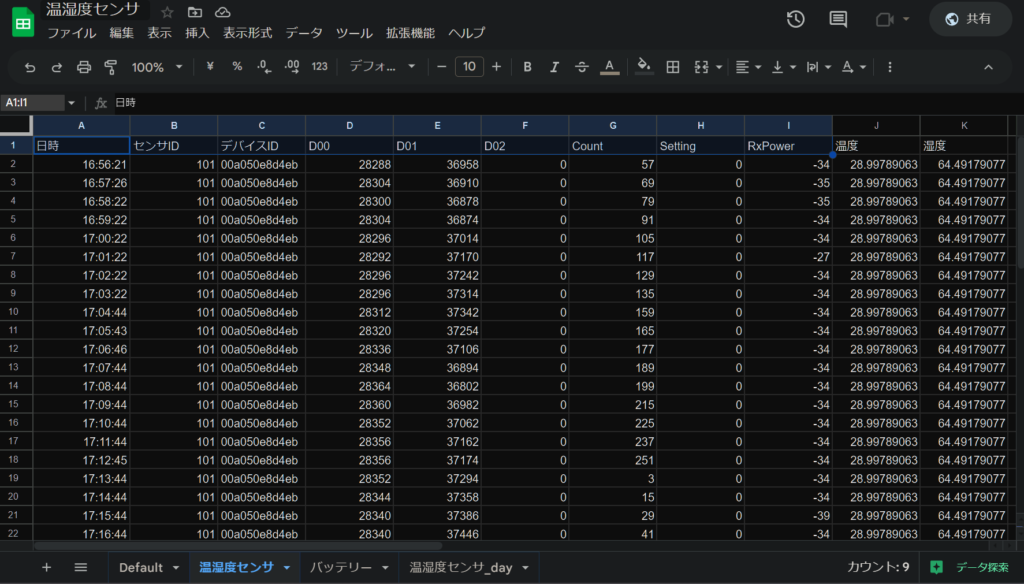
温湿度データを蓄積するGoogleスプレッドシート

IoT温湿度センサから受け取ったデータは、温湿度センサシートの方へ書き込まれます。複数の温湿度センサからデータを受け取った場合にはデバイスIDで識別することが可能です。また、電池で動作しているため、電池の電圧の方も数時間ごとに測定してバッテリーシートの方へ記録しておくことで電池の交換時期もリモートで把握することが可能です。
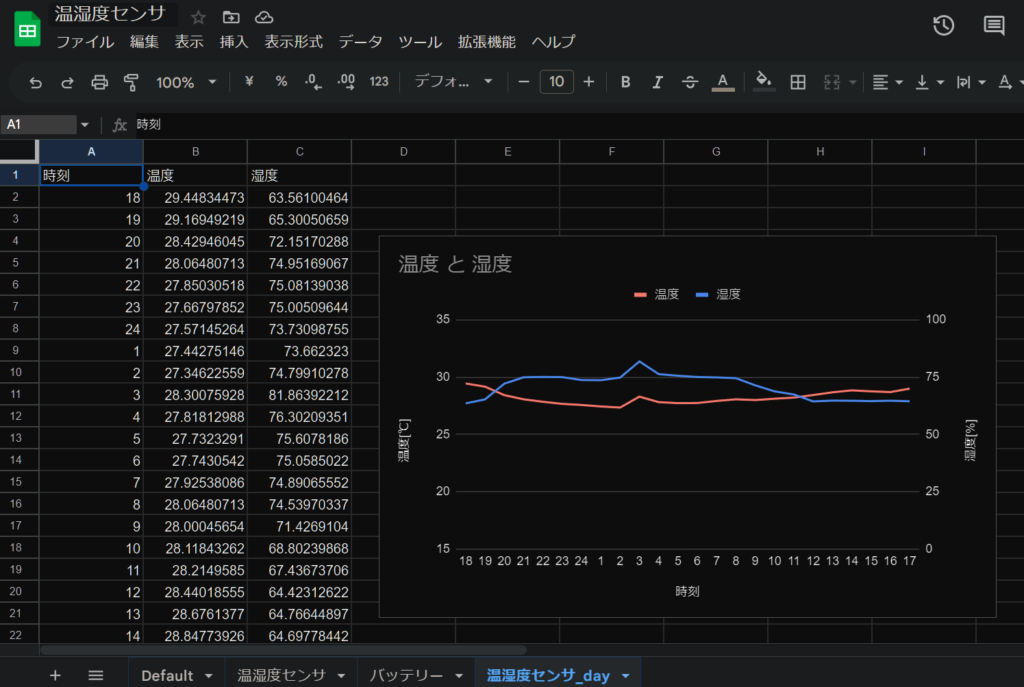
定期的に整理したデータを記録するGoogleスプレッドシート

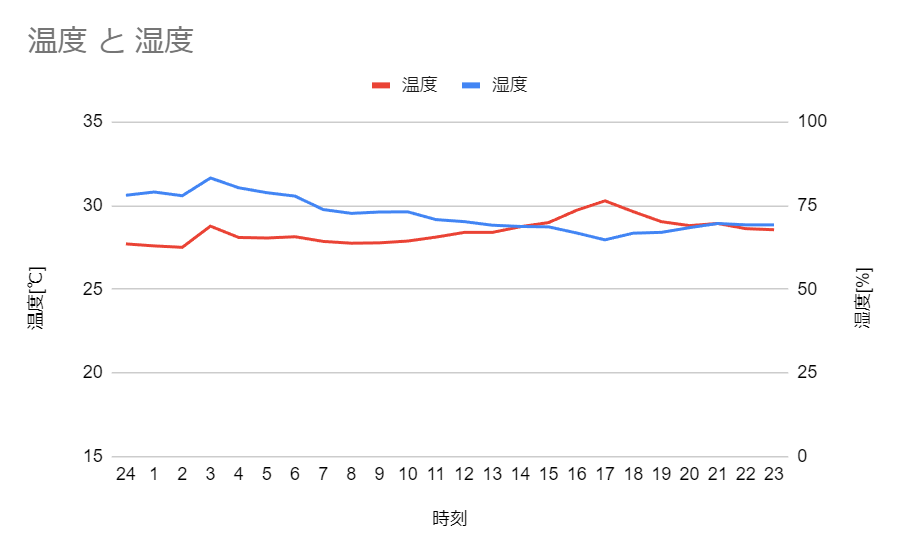
1時間ごとに、蓄積されている1時間分の温湿度データの平均を求め、過去24時間分のデータとして整理しグラフ化するシートを別途作成しました。
Googleスプレッドシート上に作成されたグラフの公開
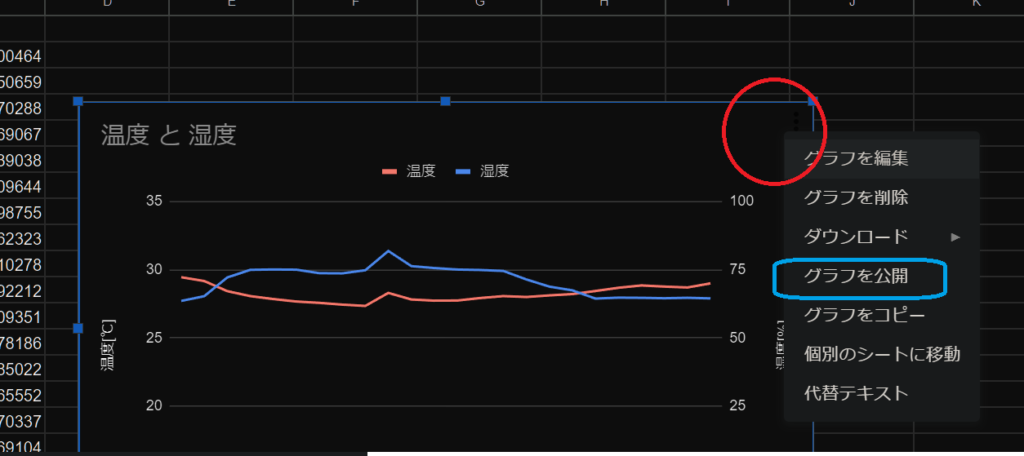
スプレッドシート上に作成したグラフは以下の手順で公開できます。

グラフの右上(赤丸で示したあたり)をクリックすると表示されるメニューから、「グラフを公開」を選択します。

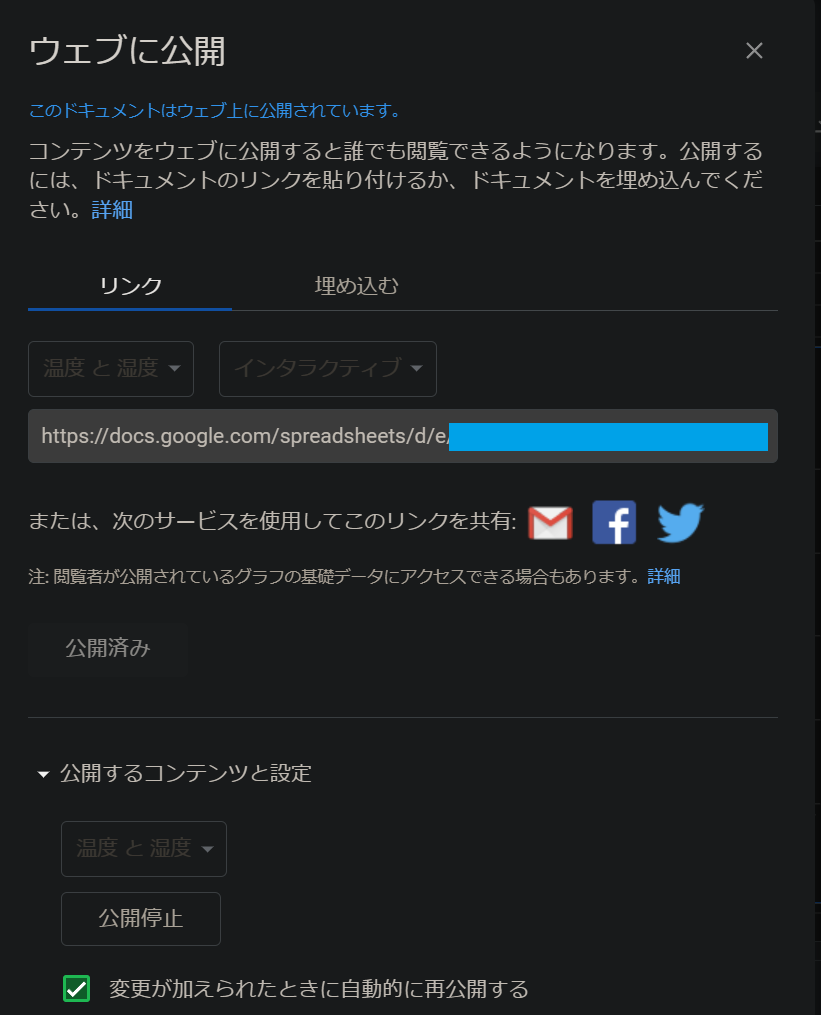
この時表示されるメニューのリンクをアクセスすると、PCやスマートフォンのブラウザから以下のようなグラフが表示されます。


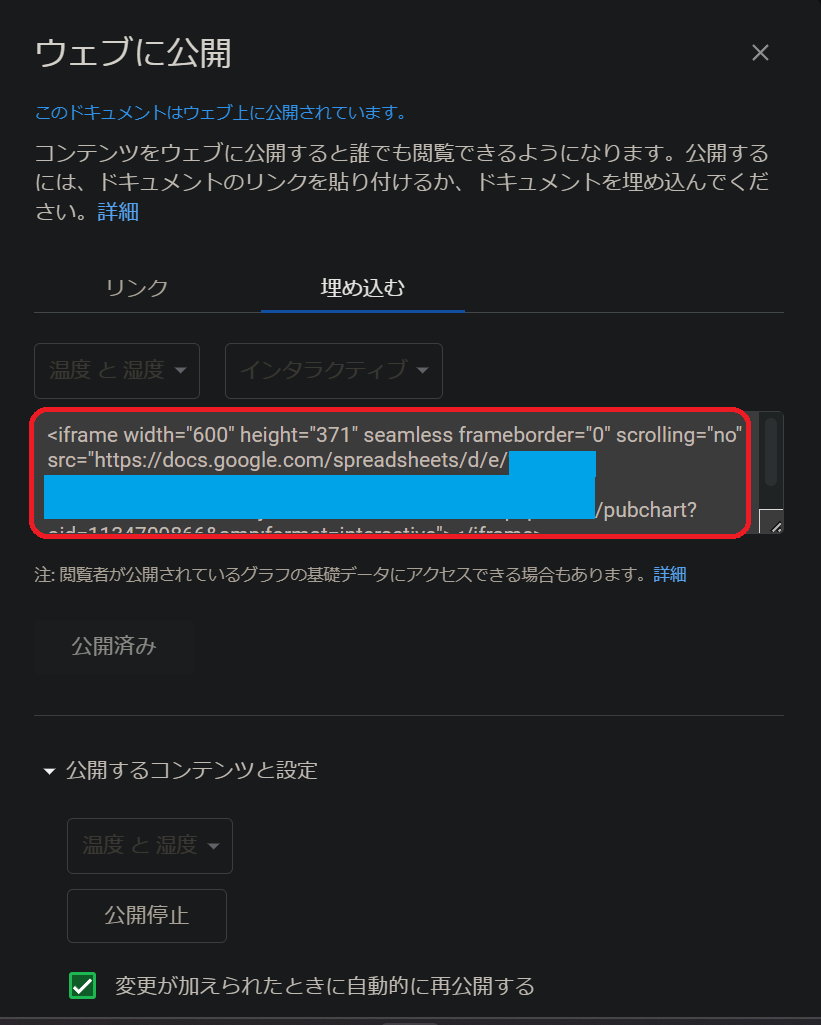
また、リンクタブではなく埋め込みタブを選択して表示されるコードを貼り付けることでウェブページにグラフを埋め込むこともできます。(ずっと続けるかはわかりませんが、以下に埋め込みグラフを表示します。1時間ごとにリアルタイムで更新されています。→現在別の実験で使用中なので停止しています。)
GoogleスプレッドシートとGAS(Google Apps Script)をデータベースサーバ、Webサーバとして使用することで、いろいろと制約はありますが気軽にIoTセンサを利用したアプリケーションを作成できます。
